Cara Membuat halaman Sitemap (daftar isi) blogspot - Halaman Sitemap atau peta situs merupakan sebuah halaman blog/website yang memuat daftar isi pada blog/website tersebut. Sitemap ini di buat untuk mempermudah pengunjung dalam mencari artikel atau konten. Tentunya ini sangat menguntungkan bagi visitor(pengunjung) dalam mencari suatu konten serta bagi pemilik blog itu sendiri karena dapat meningkatkan jumlah pageview. Saat ini membuat halaman sitemap mungkin menjadi suatu keharusan, Sebab sitemap merupakan salah satu persyaratan dari google adsense dimana jika kita ingin memonetize suatu blog.

Membuat daftar isi pada wordpress sangat mudah sebab tinggal menggunakan sebuah plug in dan menginstallnya. Lalu bagaimana dengan blogspot ? Blogcepot memang tidak tersedia plug in layaknya wordpress namun Pada Blogspot, Sebuah halaman Daftar isi dapat di buat dengan sebuah kode Java Script. Anda yang masih baru di dunia blogging dan belum bisa membuatnya sendiri . Saya sediakan javascipt yang siap sobat gunakan. Isi yang di tampilkan di bedakan berdasarkan label. Jadi setiap postingan harus memiliki sebuah label sebab jika sebuah postingan tidak memiliki label maka tidak akan tampil pada halaman Sitemap.
Cara membuat Halaman daftar isi/sitemap blog di blogspot :
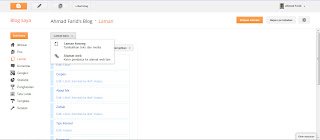
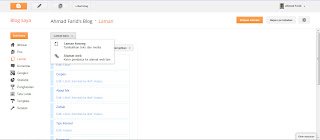
1. Buat postingan baru. Saya sarankan melalui halaman page / laman.


2. Beri judul postingannya sesuai keingin sobat. Misalnya : Sitemap Ahmad Farid's Blog
3. Pada bagian kiri kotak posting klik "HTML" lalu isi dengan kode Java Script di bawah ini.
<script src="http://walfchild.googlecode.com/files/sitemap_walfchild.js">
</script>
<script src="http://walfchild.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
Note: Ganti http://walfchild.blogspot.com dengan url blog/website sobat.

4. klik Publish
Setelah selesai membuat halaman Sitemap langkah terakhir adalah memasang link sitemap tersebut di halaman website kita misalnya di bagian menu navigasi, sidebar maupun footer. Kalau saya sendiri menaruhnya di menu navigasi saya sob.


Membuat daftar isi pada wordpress sangat mudah sebab tinggal menggunakan sebuah plug in dan menginstallnya. Lalu bagaimana dengan blogspot ? Blogcepot memang tidak tersedia plug in layaknya wordpress namun Pada Blogspot, Sebuah halaman Daftar isi dapat di buat dengan sebuah kode Java Script. Anda yang masih baru di dunia blogging dan belum bisa membuatnya sendiri . Saya sediakan javascipt yang siap sobat gunakan. Isi yang di tampilkan di bedakan berdasarkan label. Jadi setiap postingan harus memiliki sebuah label sebab jika sebuah postingan tidak memiliki label maka tidak akan tampil pada halaman Sitemap.
Cara membuat Halaman daftar isi/sitemap blog di blogspot :
1. Buat postingan baru. Saya sarankan melalui halaman page / laman.
Dashboard > Laman > laman baru > Laman Kosong


2. Beri judul postingannya sesuai keingin sobat. Misalnya : Sitemap Ahmad Farid's Blog
3. Pada bagian kiri kotak posting klik "HTML" lalu isi dengan kode Java Script di bawah ini.
<script src="http://walfchild.googlecode.com/files/sitemap_walfchild.js">
</script>
<script src="http://walfchild.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
Note: Ganti http://walfchild.blogspot.com dengan url blog/website sobat.

4. klik Publish
Setelah selesai membuat halaman Sitemap langkah terakhir adalah memasang link sitemap tersebut di halaman website kita misalnya di bagian menu navigasi, sidebar maupun footer. Kalau saya sendiri menaruhnya di menu navigasi saya sob.

Related Posts:
Tutorial Blog
Komentari
 Label:
Tutorial Blog
Label:
Tutorial Blog

 Previous Article
Previous Article






Responses
0 Respones to "Membuat halaman Sitemap (daftar isi) blogspot"
Post a Comment