Membuat dan memasang tombol twitter di blog - SUdah lama Ahmad Farid tidak menyuguhkan informasi tentang tutorial blog. He he .. Harap dimaklumi ya sob soalnya saya lagi sibuk dinunia nyata . Tapi tenang aja sob di tengah-tengah kesibukan, saya akan mencoba memberika info seputar dunia blogging. Pembahasan blogging kali ini gak jauh dari mempercantik blog atau menghias blog anda dengan penambahan widget baru. Widget yang akan saya bahas dalam postingan ini adalah tombol follow twitter, share a link hashtag dan mention twitter. Widget keren dan unik ini dapat kita ciptakan dari halaman twitter kita. Pihak pengembang twitter baru-baru ini memperkenalkan fitur baru kepada para pemilik website yaitu tombol twitter / twitter Buttoms. Tombol tersebut bisa kita pasang di blog dengan mengcopas kode java script ke website/blog kita.
Twitter menciptakan fitur ini agar para pemilik akun twitter mempunyai hubungan timbal balik antara website dengan twitter mereka. Interaksi tersebut tentu saja memberikan manfaat terhadapat website mereka maupun twitter mereka. Dapat share artikel blog ke tweet merupakan salah satu Keuntungan buat website karna dapat memperbayak visitor dan tentunya anda merasa sangat puas jika artikelnya blog kita dilihat dan dibaca oleh khalayak umum. Sedangkan keuntungan buat twitter kita adalah dapat memperbanyak follower.
Ada 4 ( Empat ) pilihan tombol twitter atau twitter Buttoms yaitu Share a link, follow, Hashtag ,dan Mention . Cara membuat dan memasang tombol twitter di blog cukup mudah. berikut caranya.
1. Log in ke akun twitter kamu .
2. setelah itu kunjungi situs resmi button twitter disini.

3. Pilih jenis tombol yang kamu inginkan ( Share a link, follow, Hashtag ,dan Mention )
4. Copy kode java scriptnya.
5. log in ke akun blogger sobat ( Untuk memasang di blog sobat )
6. Klik Tata Letak

7. Pilih Tambah Gadget

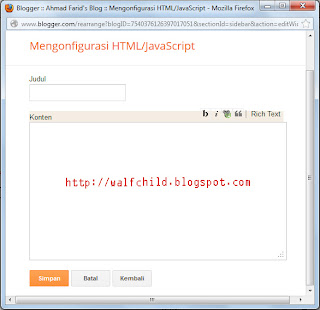
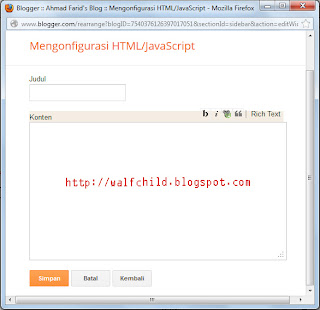
8. Pilih HTML/Java Script

9. Paste Kode Script yang anda dapatkan tadi ke kotak html tersebut.

10. selasai. Jika bottom yang kamu pilih adalah " Follow " maka hasilnya kurang lebih seperti ini.
Ikuti @walfchild_mann
Twitter menciptakan fitur ini agar para pemilik akun twitter mempunyai hubungan timbal balik antara website dengan twitter mereka. Interaksi tersebut tentu saja memberikan manfaat terhadapat website mereka maupun twitter mereka. Dapat share artikel blog ke tweet merupakan salah satu Keuntungan buat website karna dapat memperbayak visitor dan tentunya anda merasa sangat puas jika artikelnya blog kita dilihat dan dibaca oleh khalayak umum. Sedangkan keuntungan buat twitter kita adalah dapat memperbanyak follower.
Ada 4 ( Empat ) pilihan tombol twitter atau twitter Buttoms yaitu Share a link, follow, Hashtag ,dan Mention . Cara membuat dan memasang tombol twitter di blog cukup mudah. berikut caranya.
1. Log in ke akun twitter kamu .
2. setelah itu kunjungi situs resmi button twitter disini.

3. Pilih jenis tombol yang kamu inginkan ( Share a link, follow, Hashtag ,dan Mention )
4. Copy kode java scriptnya.
5. log in ke akun blogger sobat ( Untuk memasang di blog sobat )
6. Klik Tata Letak

7. Pilih Tambah Gadget

8. Pilih HTML/Java Script

9. Paste Kode Script yang anda dapatkan tadi ke kotak html tersebut.

10. selasai. Jika bottom yang kamu pilih adalah " Follow " maka hasilnya kurang lebih seperti ini.
Ikuti @walfchild_mann

Related Posts:
Tutorial Blog
Komentari
 Label:
Tutorial Blog
Label:
Tutorial Blog

 Previous Article
Previous Article






Responses
0 Respones to "Membuat dan memasang tombol twitter di blog"
Post a Comment